BLACK FRIDAY
85% Discount for all November
85% Discount for all November

Computer programming
HTML
Hey everyone. This blog is all about HTML. I know most of you guys know about it, but some people are new to it. So this is for those people I am focusing on. I’ll discuss only the basics of HTML. We all know that nowadays people rely on different websites for various purposes like submitting online applications, viewing web content, online purchasing, banking transactions, and so on. website is a collection of web pages. A web page contains texts, graphics, sound, animation, etc. Web pages are developed with the help of a language called HyperText Markup Language(HTML). It is also known as the language of the Internet. HTML tells the browser how to display the contents on a browser window.
Have you heard about static and dynamic web pages? You might notice in some small businesses, the web pages remain the same every time we log in to them. These websites are called static websites, that remain the same until their code is changed manually. However, most of the websites today we see are user interactive. If you can interact with it, it’s a dynamic site. Initially, the web pages were created using HTML only. Later on, with the arrival of new languages, we’ve started using animations, colors, and styles on the web pages. All these are designed using scripting languages. The web pages that contain all these features are also considered static web pages. The web pages that contain server-side code which creates a web page each time it is accessed are called dynamic web pages.
Let's move on to the main topic we are focussing on. Let's discuss the basic concepts and structure of HTML documents. HTML (Hypertext Markup Language) is the most widely used language to create web pages. We can consider each web page as an HTML file with plain text that defines a set of commands known as HTML tags. Along with the tags, we can use some keywords to make the instruction more meaningful. These keywords are called attributes.
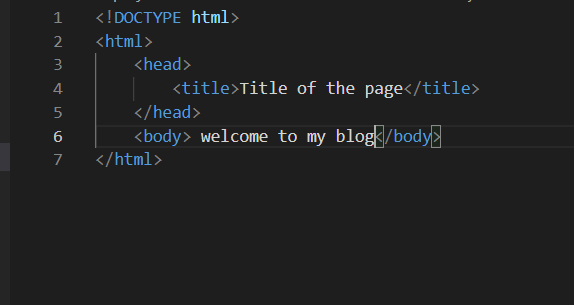
The basic structure of an HTML document is shown below:

Here the first line indicates that it is the latest version of HTML that is HTML5. HTML tags are not case sensitive, so we can use both uppercase and lowercase.
For every Html document, we need a head and a body. The title is written inside the head which shows the title of the page which is shown on the title bar of the browser. Then we have the body where we write the contents of the body to be displayed. If we open this document in a web browser it will appear as shown below.

Now we will discuss the important tags we use in Html. First I will explain all the tags and will show how to code each tag in one example.
Creating a body: <BODY>. This specifies the content of the body to be displayed in the browser. It’s a container tag. This means that tags require both openings as well as the closing tag. Most of the tags in HTML are container tags. This tag has various attributes.
-> Background: This attribute sets an image as a background for the body. For this, we need to insert the URL of the image.
-> Bg-color: This attribute specifies the color for the background of the body. This attribute can have two values. One is color_name: which specifies the background color e.g.: “red” and the other is Hex_number: which specifies the background color with a hexadecimal code, e.g.:+#ff6080”.
-> Text: This attribute specifies the color of the text content on the page, e.g.: <body background=”image.jpg” > HELLO, WELCOME TO MY BLOG</body>.
It's not necessary to add all the attributes.
Heading tags: < h1>, < h2>, < h3>, < h4> ,< h5> ,< h6>. Like the heading, it's about the phrase or sentence that we write at the beginning of a passage. It is also a container tag. Headings are normally displayed in a larger size with fonts. For this, we use the above tags.Here <h12> creates the biggest text and and <h6> creates the smallest. This tag also has attributes like left, right, center. These attributes indicate where the text should be aligned; in the left, right, or to the center.
Creating Paragraphs: < p>. This indicates a new paragraph. It is a container tag. It also has aligned attributes to set the alignments of the text in the paragraph with the values left, right, and center.
Inserting a line break: < br>. This tag is used to break the current line of a text and continue from the beginning of the next line. It’s an empty tag, which means that it has no closing tag.
Text formatting tags: The text we write can be changed to bold, italics, underline, etc according to the importance of the text. There are tags for this purpose.
● < b> - Making text bold
● < I> - Making text italics
● < U> - Underlining the text
● < STRIKE> - This tag will display the text in a strike. For example, Hello
● < BIG> - Making the text big size
● < SMALL> - Making the text small size.
● < SUB> - Creating subscripts. For example, “The molecular formula of water is H2O”. How do we write this using an HTML tag? We can display H2O with the code H<SUB>2</SUB>O.
● < SUP> - Creating superscripts. For example, (a+b)2 is the formula we need to write using HTML. For this, we use the tag <SUP>. We can display (a+b)2 with the code (a+b)<sup>2</sup>.
● < Marquee> - Displays text in a scrolling Marquee. This helps the text to scroll vertically or horizontally on the webpage. It has attributes like
➔ Height: Indicates the height of the marquee in pixels or percentage
➔ Width: Indicates the width of the marquee in pixels or percentage
➔ Direction: Specifies the direction in which the marquee should scroll and has values like up, down, left or right.
➔ Behavior: Specifies the type of scrolling and has values like scroll, slide, and alternate.
➔ Loop: Specifies the no of times the marquee element must scroll on the screen.
➔ Bg-color: Specifies the background color of the marquee.
➔ E.g.: < marquee width =”50%” Bgcolor=”red” Direction=”up”> Hello world< /marquee>
It's not compulsory to add all attributes to the tag. There are other attributes also. I mentioned the important ones. All the tags above mentioned are container tags.
Inserting Images: < IMG>. This tag helps to insert images in HTML pages. It’s an empty tag which means it has no closing tag. It also has attributes and the important one is Src, which specifies the file name of the image to be inserted. We can use jpg, jpeg, png, or gif image files. Other attributes are;
● Height: Specifying the height of the image in pixel or percentage.
● Width: Specifying the width of the image in pixel or percentage.
● Border: Specifies the thickness of the border around the image.
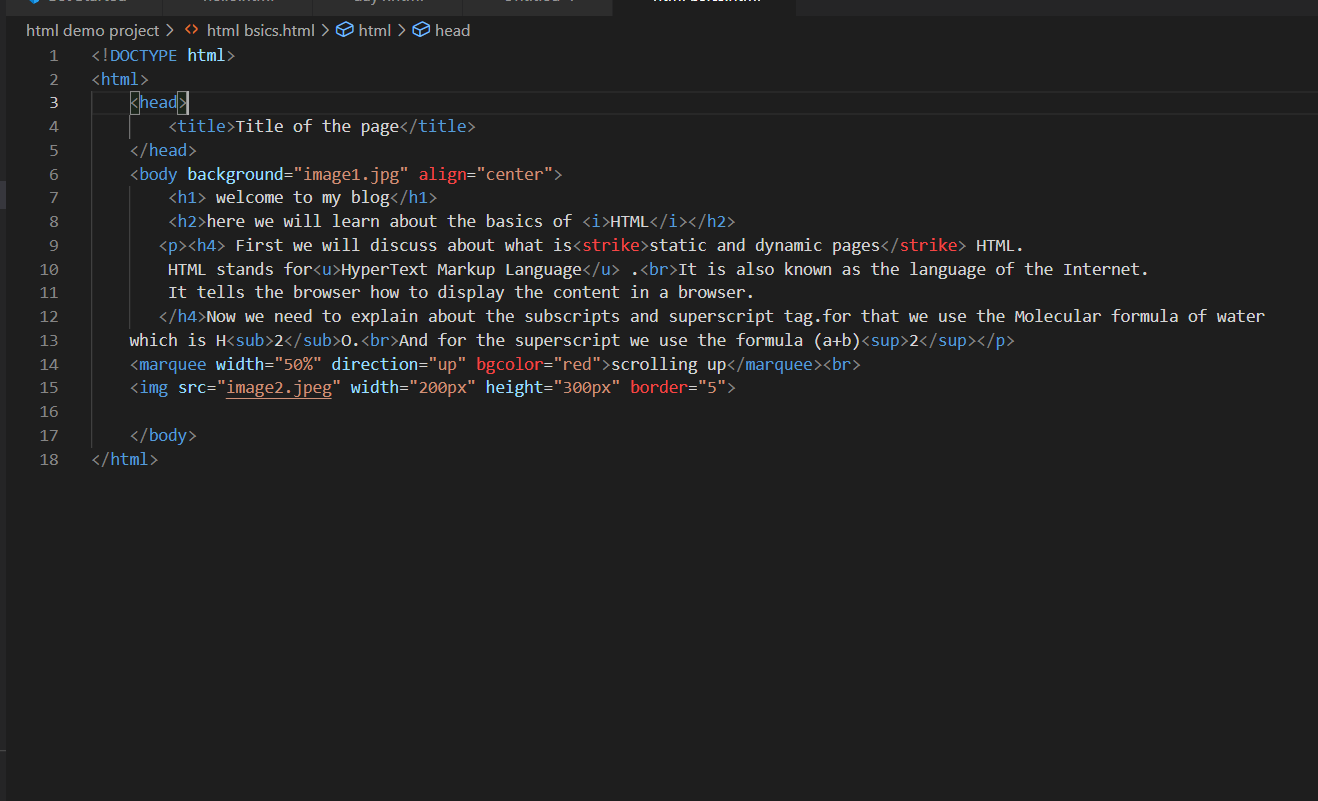
E.g.: < img src=”Picture.jpg” height=”50” Width=”70” Border=”5”>
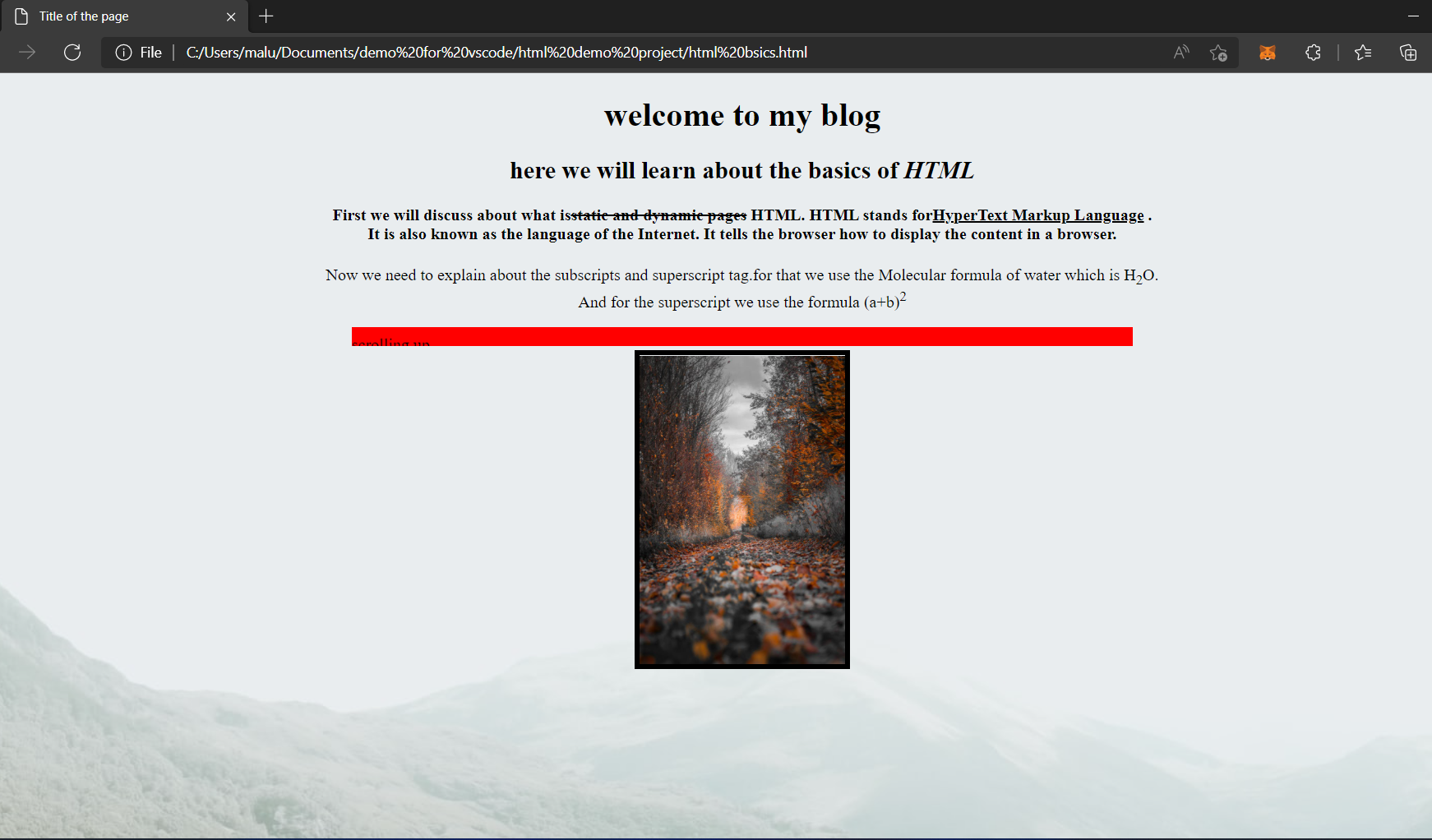
I am sharing the screenshot of the above-mentioned tag with an example and its output also.


The above-mentioned tags are all important and there are a lot more but we cannot add them all into this one. So in the next blog, we will discuss HTML lists, tables, audio, video, and some other tags.
Drop a like and share it if you found it informative. Meet you in the next blog!
Tuesday, Feb 15, 2022