BLACK FRIDAY
85% Discount for all November
85% Discount for all November

Computer Science
Front end
Writing CSS can be annoying, especially if the task is repetitive and sometimes complex. Have you experienced setting display options for different sections in your site? or the div tags in the sections? Maybe, some div tags stacked in a div tag, which is a part of another div tag? It looks like never-ending matryoshka dolls. Also, let’s not forget those hex codes, font weights, and some other values we used somewhere in our code.
However, SASS provides practical solutions for handling the complexity, or executing all tasks at once, or let you assign some values to the variables created by yourself!
Let’s start with learning what is SASS. It stands for “Syntactically Awesome Style Sheets”, it might sound similar to CSS (Cascading Style Sheet). Both are style sheets then what's the difference? Let's find out. SASS provides features such as variables, operators, mixins and include, functions, nesting, partials, & flow control statements. These features makes SASS very popular.
It uses preprocessors to make all features utilizable. Moreover, every CSS is also a valid SCSS but not SASS. Sass files are written in indented syntax rules, which is original syntax. On the other hand, SCSS syntax rules are more or less the same with CSS files with some exceptions. Don’t worry SASS supports both older and newer syntaxes, we will move on with SCSS syntax in this blog.
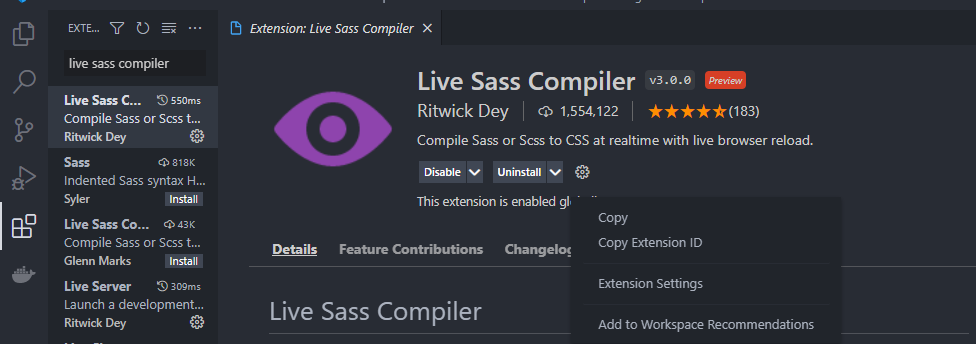
The most basic way is installing an extension on your VS Code. Check out the Live Sass Compiler extension on Visual Studio Code, install it.
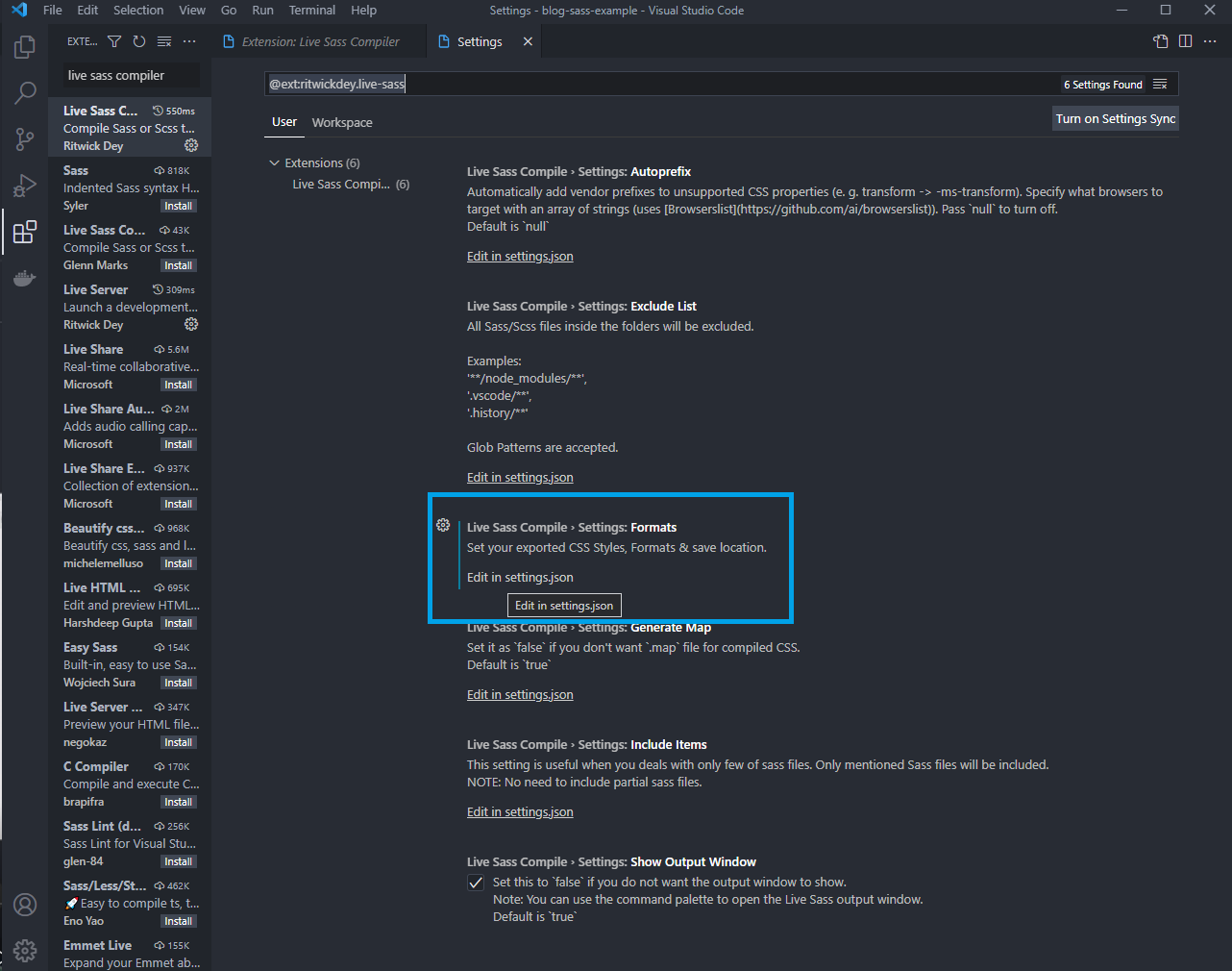
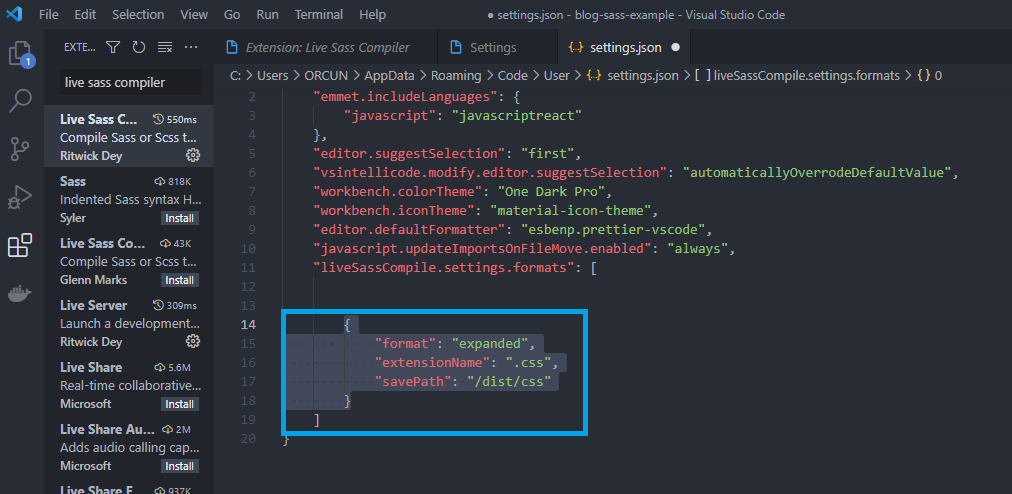
After installing it, go to the extension settings click on the “edit in package.json” below the formats section. Edit the “savePath” depending on your preferences about the directory. This will allow you to change the saved path of CSS files.



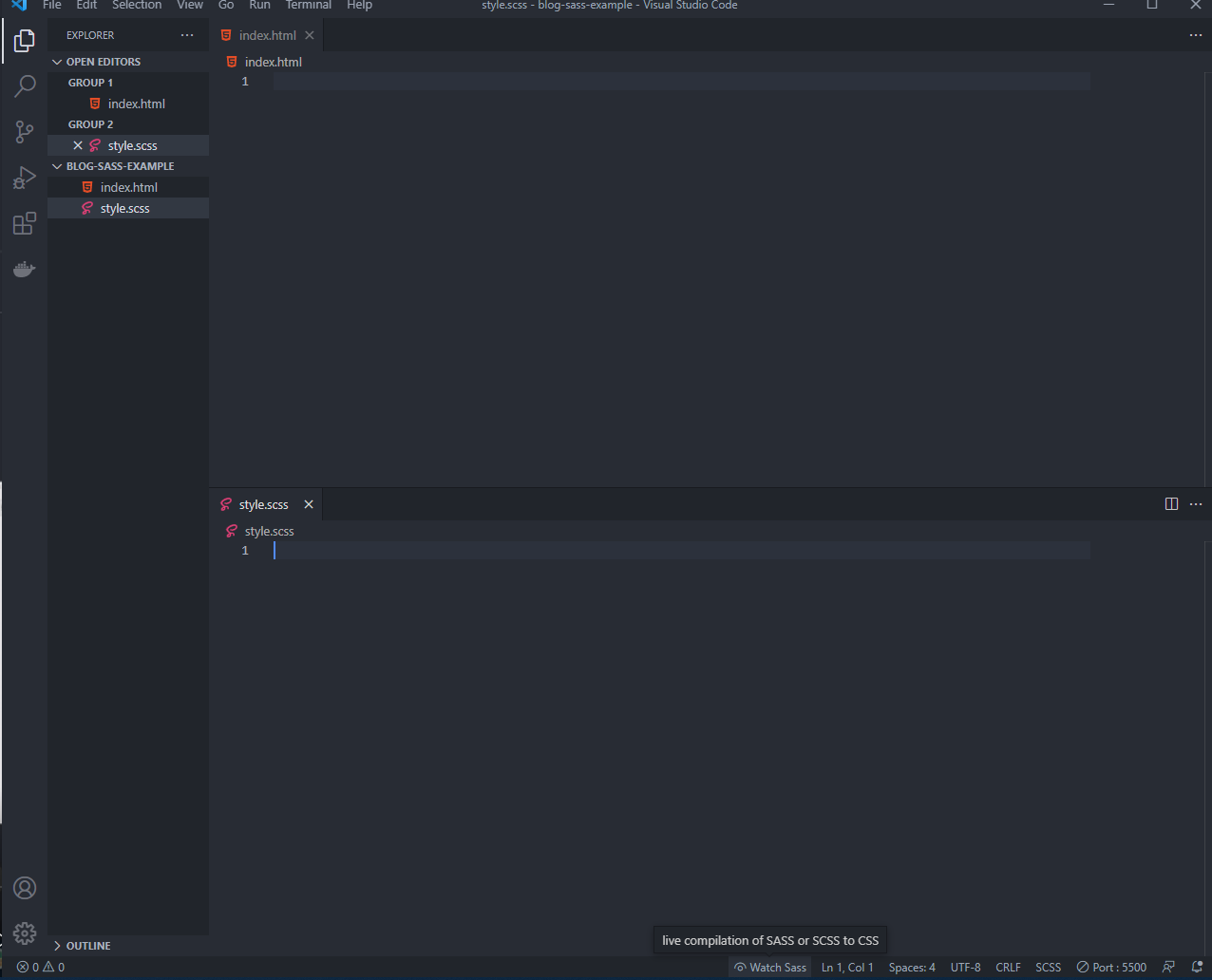
Create your index.html and style.scss file, click on the button "Watch Sass" which is located at the bottom right side. Now, we are done with the setup.

As we finished the installation, we can move on to the useful features that we can use in our projects such as $variables, @mixins and @include, nesting, and partials.
Declaring variables is just easy as adding a dollar sign ($) at the beginning of a variable name and the rest is following the CSS syntax rules. When using that as a value, it needs to be called exactly how it is named.
Example:
$my_variable: #fff
p{
color: $my_variable; //Color of the text will be #fff (white)
}
“Mixins allow you to define styles that can be re-used throughout your stylesheet.”, from SASS documentation. It need “@include <mixin-name>” to be used. Mixins may include arguments as shown in the example:
// this mixin provides specified attributes to the selected tag
@mixin my_mixin{
margin: 0;
padding: 0;
background-color: blue;
}
// p tag will have 0 margin,0 padding and a blue background
p{
@include my_mixin();
}
//Example with arguments:
@mixin my_mixin($args){
margin: 0;
padding: 0;
background-color: $args;
}
// p tag will have 0 margin,0 padding and a green background
p{
@include my_mixin(green);
}
Nesting allows us to use selectors in another selector, so we don’t need to use separate selectors.
Example:
// We want to change the text color of the span tag
p{
@include my_mixin(green);
span{
color: orange;
}
}
@import can be used for importing other files into the file that we are working on. There is no need for adding export functionality to imported files, it can be just the same as the mixin examples.
Then, let’s say we have two files named “_mixins.scss” and “style.scss” in the same folder. We want to import our mixins to use a few of them on our current file. At that point, we need to be careful about the order of the imported files as the codes in the file are executed from top to bottom.
Example:
@import “mixins”;
//rest of the code
There are plenty of other features to use in your code and the sky is the limit as it depends on your imagination on how to make it real. It’s a useful tool among others, like stylus or less, to style your site in a faster and practical way.
If you want to know more about SASS, you can refer the official documentation here
You can follow me for more interesting topics and drop a like if you found it informative!
Goodbye have a nice day!
Thursday, Sep 9, 2021