BLACK FRIDAY
85% Discount for all November
85% Discount for all November

Technology
Computer programming
The main question arises in front of us, why do we have to choose React JS in the front end? There are so many open-source platforms for using front-end web applications like Angular, let us discuss the benefits of React over other competitive technologies or frameworks. With the world changing daily, it's hard to dedicate time to learning a new framework.
Especially, when that framework could ultimately become a dead end. React has risen in popularity as a front-end Web Development tool.
As the React guide says ‘Thinking in React’ may be a little different than you used to since it brings a new approach to the table, but it will become much easier and more natural as you gain experience with it. So I suggest checking out React.
React JS is an open-source javascript UI library. React is used to create a user interface. It is not a framework. React is one of the most used javascript libraries. It has many extensions and plugins. React js is a very popular library because it is created by Facebook. React js is developed by Jordan Walke. Walke had been working as a software engineer at the social media giant, where he was working on the React JavaScript library.
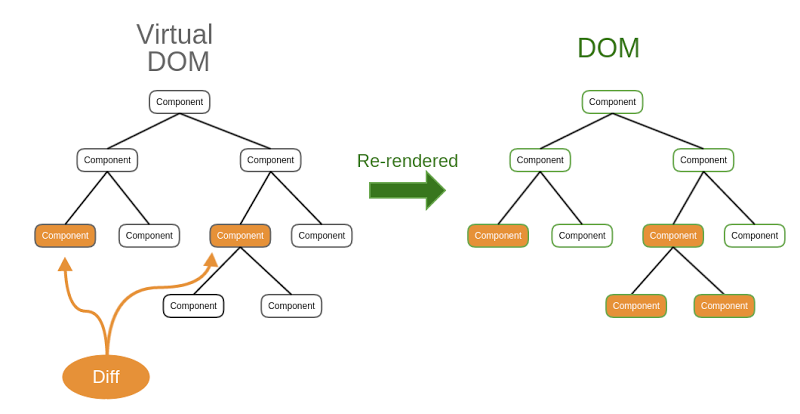
React JS is a very fast library and the virtual DOM concept is used. So we have to create a fast application using react js. React is the ‘V’ of ‘MVC’
1. Fast
2. Virtual DOM concept
3. Pure javascript is used
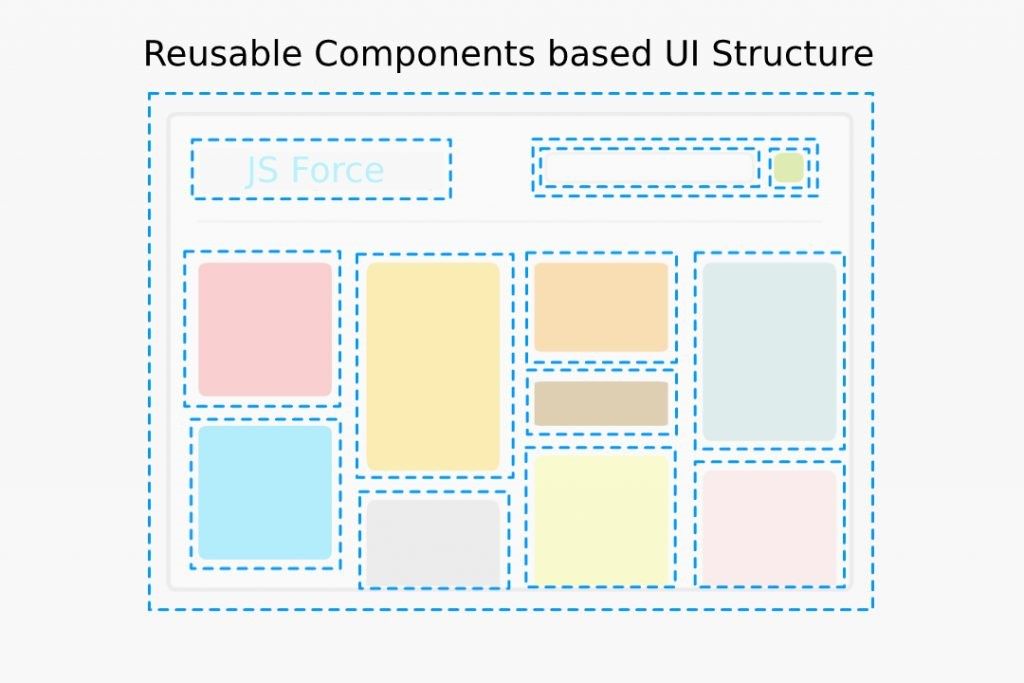
4. Reusable component
5. We have to create a single-page app and a multiple-page app.
Multi-Page application(MPA):
MPA is an app that has more than one page. It works traditionally, requiring the app to reload entirely every time a user interacts with it.it has large data.
Single Page Application(SPA):
SPA is a web app implementation that loads only a single page or document and then updates the body content of that single document via JavaScript APIs such as XMLHttpRequest and Fetches when different content is to be shown
DOM:
DOM is a document object model. It is a programming API for HTML and XML documents. It defines the logical structure of documents and the way a document is manipulated and accessed. Using javascript to change DOM and manipulate it.
Representation of DOM in memory(virtual DOM):
Virtual DOM is a programming concept, VDOM is just a copy of the original DOM kept in the memory and synced with the real DOM by libraries such as ReactDOM. It’s like the same properties of real DOM.
Advantages of Virtual DOM:
1. Less memory and less process are used during re-rendering.
2. Application responses are fast.
3. Lightweight.

A reusable component is a piece of UI. It can be used in various parts of an application to build more than one UI instance. To build a reusable component, reusable components are first extracted in the application system. Reusable components are then used to form a reusable component library. When designing an application we have to use suitable components from a reusable library. It maintains product standards and product potential.

A Function component is like a javascript function. That accepts props as arguments and returns the react element.
A class component requires you to extend from React. Component and create a render function that returns a React element.
There is no render method used in functional components. class components use ES6 syntax. The functional component is easier to understand compared to the class component.
State:
The state is a built-in React object that is used to contain data or information about the component. The state object is initialized in the constructor. The state object can store multiple properties. this. state() used to change the values of the state object. a state can only be used in class components.
SetState:
SetState() method to change the state object. It ensures that the component has been updated and calls for re-rendering of the component.
Props:
Props are used to pass data and event handlers to the children components. Props can be used in both functional and class components.
Router:
The router is a standard library for routing in react. Routing is a process in which a user is directed to different pages based on their action or request. It allows changing the browser URL and keeps the UI in sync with the URL.
Hooks:
Hooks allow function components to have access state and react features. hooks generally replace class components. Hooks are a function. Hooks doesn't work in class.
useState and useEffect are the example Hooks. We call it inside a function component to add some local state to it. React preserves this state between re-renders.
useEffect can perform a slide effect from a function.
React Hooks only call from a functional component. Only called the top level. Don't call condition, loop, or nested functions.
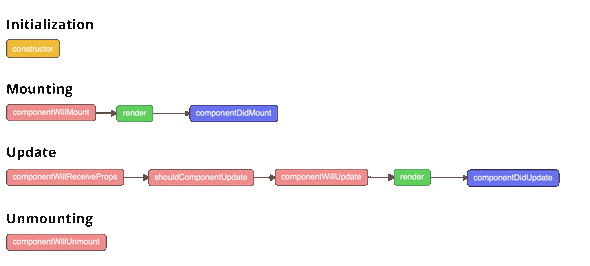
Lifecycle method:
React supports three mounting life cycle methods for component classes.
-> initialization -> componentDidMount()-mounting -> componentUnMount-unmounting -> update

Axios:
Axios is a library in react js. Which is used to make HTTP requests from the backend such as node js or XMLhttp requests from browsers. It supports API.
Fetch:
The Fetch API is a tool that's built into most modern browsers on the window object and enables us to make HTTP requests very easily using JavaScript promises. GET request with fetch we just need to include the URL endpoint to which we want to make our request.
We can use reusable codes in our web applications. We can develop mobile apps using React Native. It is easy to write and maintain. Fast page switching using routing because it does not refresh.
That was all about React. Drop a like and share it if you found it informative.
Meet you in the next blog, have a productive day!
Monday, Mar 14, 2022