BLACK FRIDAY
85% Discount for all November
85% Discount for all November

Software Development
Computer Software
Using React, we build complex pages from small, independent, and re-usable elements called components.
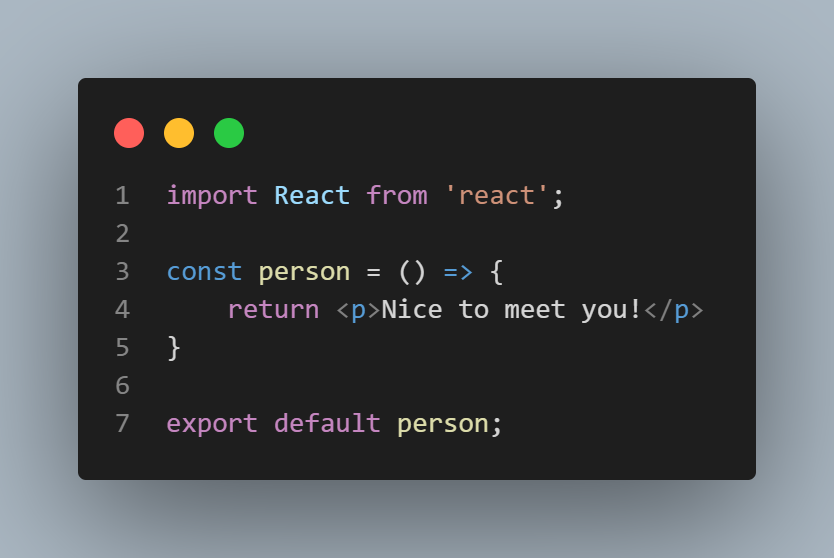
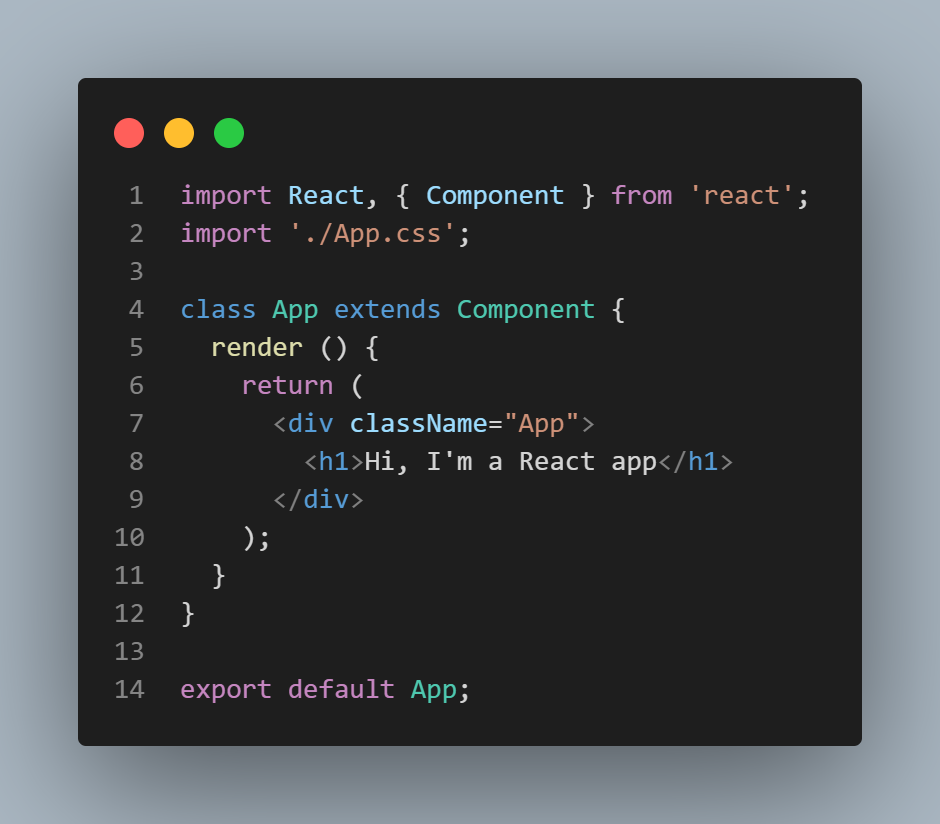
There are two types of React components: Functional and Class-based
Functional components are Javascript functions that accept arguments in form of props and return a react element. They used to be stateless but since the release of React 16.8, functional components can now manage state using the 'useState' and 'useEffect' hooks.

The second group of React components is class-based components. They extend from 'React. Component', make use of the render() method to return React elements and make use of the 'this' keyword to accept props. They also assign a state using 'this. state' and use lifecycle methods to update the state. Ps. Component names should always start with a capital letter.

Read more about React components here.
Friday, Mar 26, 2021